
With the release of the iPad it seemed fitting to do a tutorial on how to make a realistic and simple version in adobe. This tutorial is for adobe illustrator CS3 and up.

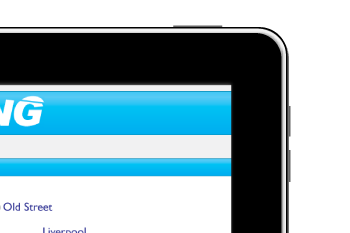
1. Create a rectangle with rounded corners (around 20px) and a black stroke. Click the shape and then go Object>Path>Offset path and offset the shape by 3px. Give the outer shape an inner light grey (1 or 2 px) and give the inner shape a darker outer glow (1 or 2 px).

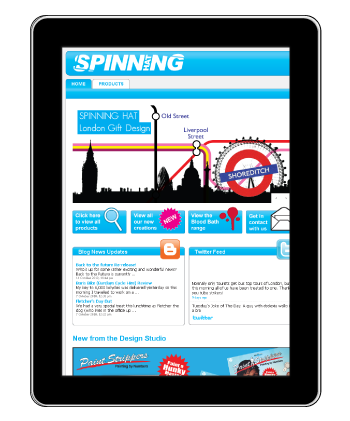
2. Now you need to put something on your iPad screen, for mine I print screened the home page for Spinning Hat's website however you can display whatever you want.

3. Create some simple 1px rectangles in a dark grey for the hold and volume buttons.

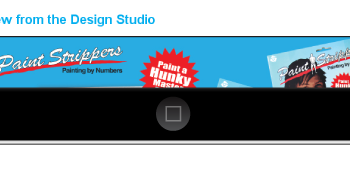
4. To create the button at the bottom, draw a circle with the ellipse tool with a grey to black gradient. Then draw a square in the center and turn the opacity down to about 30% to blend it in.

5. Now you need to give it that iPad-esque shine. Draw a rectangle over the entire image with a gradient from 100% white to 0% white, then play with opacity until it looks right.

6. Finally you need to give that all important reflection and shadow. To create the reflection we are going to make a clipping mask. Copy and paste everything you have done up until then right click>transform>reflect and then reflect horizontally. Position the reflection in the right place. In your transparency tab you will see a thumbnail square with your reflected image in it, then double click in the grey space next to it. Now draw a rectangle over the area where your reflection is and apply a gradient to the shape from 0% white to 100% white. Now double click on the original thumbnail in your transparency tab to exit the clipping mask.
Now draw a black ellipse underneath your iPad and give a gaussian blur (effect>blur>gaussian blur) and reduce the opacity to around 30%.
And there you go! A simple but realistic iPad for you to display whatever content you wish!
Brought to you by the Spinning Hat design team.
As always if you have any questions please leave a comment and we will get back to you.







No comments:
Post a Comment