
Hi everybody,
today I will show you how to create a simple vector badge using Adobe Illustrator. It doesn't matter which version you have, all the tools that will be used are available on all versions.

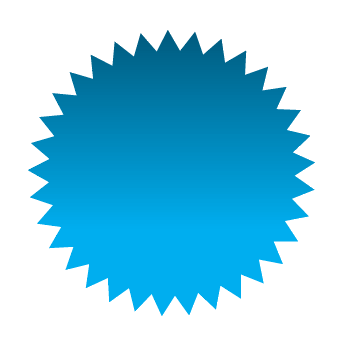
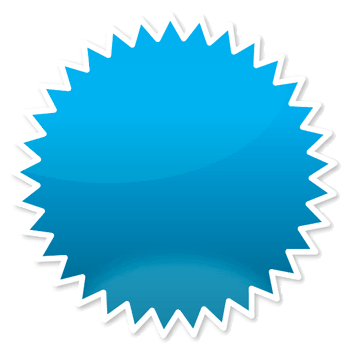
1. Using the star tool drag out a shape but don't let hold of the click. To change the number of points the star has, use the up and down arrow keys on your keyboard. This should be done before letting go of the mouse. To edit the length of the points, hold control and drag the points out, again before letting go of the mouse click.
Then select the gradient tool, using your swatches on the right pick two colours that you would like it to fade between. I chose to similar shades of blue.

2. Create a white ellipse using the ellipse tool. Then apply a 30 pixel gaussian blur to it and change its transparency to around 30%.

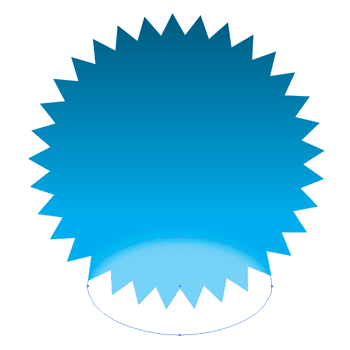
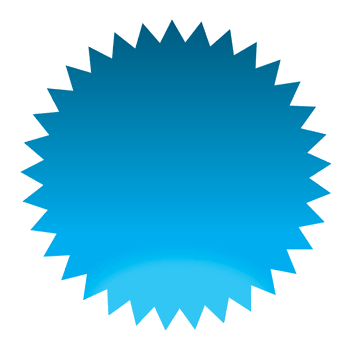
3. For this next section we are going to use a clipping mask. Select the star shape and click ctrl+c. Then select your blurred ellipse. On the trasnparency tab, you will notice your shape in a little box. Double click in the box just to right of this to enter the clipping mask. Now you can paste your star shape in front using ctrl+f. In the transparency tab, now double click on that 1st little box with your image in to exit the clipping mask.

4. Next we will create a shine. Create a larger white ellipse towards the top of the star shape and recude the opacity to around 30%. Create another clipping mask as you did previously but with your new ellipse.
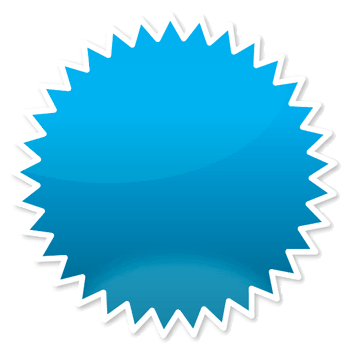
Add a 5pt white stroke to your ellipse. Your final stage is then to add a drop shadow. Offset it around 2pts in both axis with a blur of 2pts and opacity of 25%.
And there you are! A simple vector badge ready for you to plaster over all your work.
Brought to you by the Spinning Hat design team.
As always if you have any questions please leave a comment and we will get back to you.







No comments:
Post a Comment